VS Codeでリモートが出来ると聞いたので考えなしにやってみた。
VS Codeでリモートワークが出来るらしい
いわゆるエディターと呼ばれるものをいくつか試してみたけど、最近はMicrosoftのVS Codeがお気に入り。正式名称はVisual Studio Code。

無料で使えちゃうのに軽くて高機能。ここしばらくはテキスト書くのも、コードをいじってみるのも全部これでやっている。たぶん完全に使いこなしたらさらにさらにいろいろ出来るのだろうけど、そこは素人がやることなので、まぁ、何となく使いやすいから使ってる、くらい。でも便利。
ちなみにお気に入りの二番手はSublime text。これも結構好き。最近は2つのファイルの内容の比較をしたい時くらいにしか使ってないのでめっきり出番ないけど。
使ってみたい人はこちらからどうぞ。
で、このお気に入りのエディターさんでなにやらリモート作業が出来るらしい、と聞いて詳しいことも分からないままにとりあえず手を出してみることにした。
準備するのは拡張機能1つだけ
VS Codeでリモートするのに必要になるのは拡張機能が1つだけ。その名も「Remote Development」。そのまんま。
以前は開発者向けのβバージョンみたいな扱いだったようだけど、今は正式にリリースされている。というわけで、さっそくやってみる。
まずは画面左のバーの拡張機能のアイコンをクリック。そして検索窓にRemote Developmentと入力。見つかったやつをクリックして、ウィンドウに表示される詳細からインストールをクリック。以上、おしまい。後は待つだけ。非常に簡単。

何をリモートすればいいのか、分からない…!
Remote Developmentのインストールは簡単にできた。流石、VS Code。使いやすい。ただここで問題が。いったい、何をリモートすればいいのだろうか。
ちょっと画面を触ってみると、この拡張機能でつなげられるのはContainer、SSH、WSL、らしい。うん、なんのこっちゃ。
そもそも自分はなにかVS Codeを使ってリモートで開発するような案件を抱えているわけではない。たんに興味に任せて入れてみただけ。でも入れてみたからには使ってみたいのが、人情というもの。
考えた。すごく、考えた。
そうだ、Wordpressをリモートしてみよう!!
実は筆者、細々とWordpressを使った自分のサイトの運営なんてこともやっている。で、たしかそこのFTP接続でSSHを使っていたはず。ということは、その設定を使えばVS Codeから直接、サーバーに接続してファイルをいじれちゃうはず。必要かどうかは分からないけど、面白そう。
ということで、やってみた。
WordpressでVS Codeから直接SSH接続してみた
接続の詳しいやり方はこの辺りのサイトを参考にしてみた。
こちらのサイトではMacのターミナルを使っているけど、自分はもちろん、VS Codeのターミナルで実行。

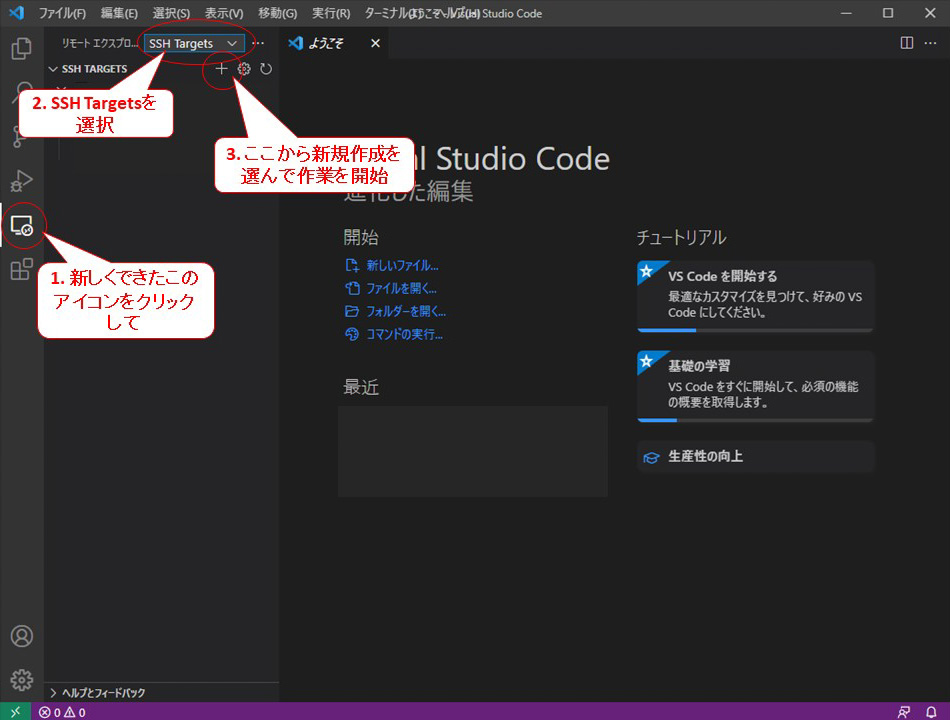
で、SSH Targetsから新規作成をするとその時点でsshフォルダとかConfigファイルとかは自動で作られている (っぽい) ので、先のサイトにあったようなコマンドラインを打って自分で作る必要はない。単純にサーバーから取ってきた公開鍵認証用のペアをリネームして該当フォルダに入れて、Configファイルの中を書き換えてあげれば完了。
Windows上でのマウス操作で出来ることまで一生懸命、コマンドラインを打つ必要はないのでここも操作はらくらく。
無事に設定が完了すると左側のウィンドウのSSH Targetsの下に登録したサーバーが表示されるのでそれを右クリックするなり、サーバー名の右のアイコンをクリックするなりするとリモート接続が始まる。

接続にはパスフレーズの入力が必要
SSHの接続を始めると割とすぐにパスフレーズの入力が求められる。この直前に自分の場合はLinux、Windows、Macの選択画面があった気がするけど、たぶん、そこはLinuxにした、、、はず。大丈夫、それで問題なく動いてる。

で、そこからまたしばらくすると無事にSSHでの接続が確立された。あとは普通にローカルで作業してるのと同じようにディレクトリからお目当てのファイルを選び出してそのまま作業が可能。ディレクトリの移動はマウスを使った選択でいけるので、都度、コマンドラインを打ちこむ必要はなく、本当にローカルで作業をしているのと同じ感覚で作業ができる。
直接作業はすごい、けど
やってみるとわざわざ現行のファイルをFTPを使ってサーバーから落としてきて、加工して、アップロードして、という手間が完全に排除されてとても便利。ファイルによっては作業スピードが段違いで上がる。
ただ、ただ、ここで問題が。
自分のような雑魚がこれをやってしまうと、ファイルの記述を間違えたものが直接上書きされてしまうのでとっても危険。一度サーバーからダウンロードするステップを踏んでいないのでバックアップもない場合がある。
そこさえ克服できれば便利なんじゃないかな。まだまだ実感薄いけど。
そんなわけで、何も考えないままVS Codeでリモートワークをしてみたお話しでした。
結論は、ご利用は計画的に!